ChatGPT som designer
Det er 2 gode år siden, jeg satte sidste punktum i min artikel-serie om spil-programmering.
Men i disse AI-tider fik jeg lige lyst til at åbne den op igen, fordi noget jeg ikke skrev så meget om i serien, var det grafiske materiale. Jeg er en dygtig udvikler, men når vi til gengæld taler design og grafik, så kommer jeg til kort. Derfor var det ikke mig som sad og tegnede rumskibe, planeter, eksplosioner og alt det andet grafiske materiale, der indgik i projektet. I stedet besøgte jeg de efterhånden få steder, hvor man kunne downloade sådant materiale gratis. Og her kunne man ikke vælge og vrage, men blev i stedet begejstret, hvis man i det hele taget fandt noget som var marginalt anvendeligt. Så derfor endte jeg med at hente materialet fra mange forskellige kilder, og dermed uden en rød tråd igennem det.
Jeg tænkte dengang på AI, men der var ikke rigtig nogle tjenester tilgængeligt som kunne lave andet end fotos, af mere eller mindre god kvalitet.
Dette ændrede sig dog radikalt for nyligt, da ChatGPT lancerede deres opdaterede billed-genereringsalgoritme. Alle talte om den, og da jeg endeligt kom omkring den, og fik genereret et foto af min hund, som besejrede en krokodille, så kunne jeg godt se, at der var sket et generationshop, og vi nu havde et våben af en helt anden kaliber.
Men fremfor blot at lave sjove billeder, valgte jeg at genbesøge mit gamle projekt og tage ChatGPT med mig, som min digitale design-kollega.
Det hele starter jo med rumskibet, så jeg startede med at uploade det billede jeg engang havde fundet på internettet, og bad om at få det fornyet i en mere tegneserieagtig stil. Og så skete der det forunderlige, at ChatGPT faktisk begyndte at stille mig nogle uddybende spørgsmål, og det var først efter 2-3 udvekslinger, at den begyndte at skabe billedet.
Og det var lige i skabet. Et cool rumskib som passede lige ind i mit spil, og kunne anvendes direkte uden opfølgende promptning.
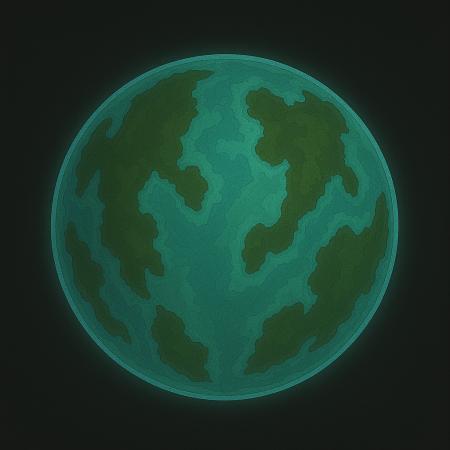
Fyldt med begejstring, besluttede jeg at kaste mig over de 20 planeter som forekommer i spillet, så jeg annoncerede, at jeg ville gå igennem dem en efter en, og det var ChatGPT med på. Vi startede med en jordlignende planet, og det skulle jeg måske ikke have gjort, for idet jeg brugte ordet "jordlignende", så fik jeg låst ChatGPT i en reference-ramme, som den havde gevaldigt svært ved at komme ud af igen.
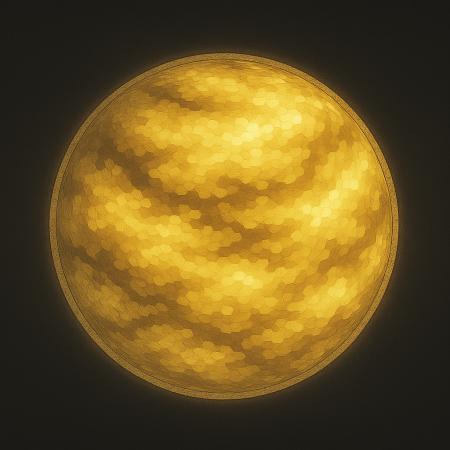
Det gik bedre med de efterfølgende planeter, hvor jeg blot kunne tale om farver og udformning, og fik ganske gode resultater. Det var også sjovt at observere, at ChatGPT undervejs pludseligt begyndte at udvikle sin egen stil og holde sig til den. Se udviklingen herunder.
Da jeg var færdig med at skabe planeter, så tænkte jeg at øge udfordringsniveauet lidt.
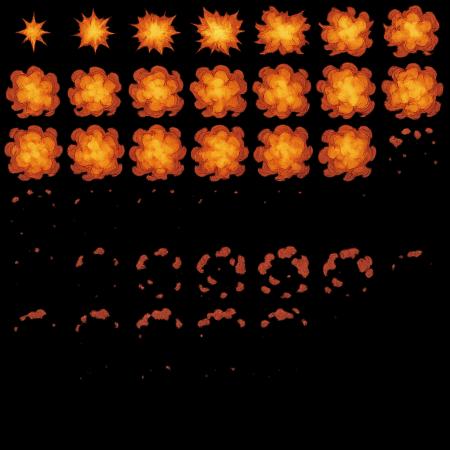
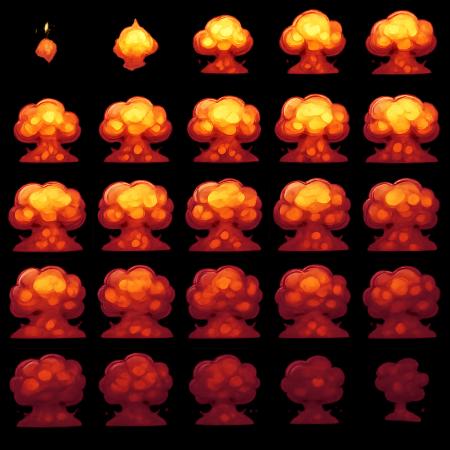
I del 2 af min artikelserie, skrev jeg om animationer, og hvordan man kunne opbygge et "sprite sheet", som egentligt er et enkelt billede, der indeholder hvert billede i den animation man ønsker at afspille, hvilket f.eks. er motoren eller eksplosionen, når man styrter ned på en planet. Jeg spurgte først ChatGPT om den var med på konceptet og vidste hvad et "sprite sheet" var, og naturligvis var den det.
Næste skridt var så at holde den op på sit ord, og spørge om den kunne bygge et sprite sheet med en eksplosion, og min kæbe faldt ned, da den uden problemer gjorde det.
Et var at den kunne forstå kompositionen. Det var imponerende i sig selv. Men rent faktisk, at den også kunne konstruere en fuld gyldig animation - det havde jeg ikke forventet.
Der var dog en enkelt torn, og det var at vi ikke rigtig kunne komme overens om kompositionen. Selv om jeg bad om 8 billeder på tværs, så blev det både syv, seks og hele fem billeder, og det gjorde det lidt svært at arbejde videre med - eller i hvert fald skulle man få et endeligt resultat ud, inden man begyndte at inkorporere det i spillet, for ellers skulle man sidde og lave indlæsningen om hver gang.

Da jeg gik i rette med ChatGPT blev det endnu værre og vi røg til 5x5. Men animationskonceptet forstod den til fulde.
Og apropos indlæsning. Nu skulle denne artikel egentligt handle om grafiske elementer, men jeg ved jo at AI'erne også er meget behjælpsomme med programmering, så jeg tillid mig lige at fortælle hvilket grafisk bibliotek jeg anvendte (pixi.js), og spurgte om den kunne danne den JSON-fil der beskrev hvordan eksplosionen var lagt ud på billedet, og det klarede den uden problemer, og jeg kunne direkte indsætte den i min kildekode. Pudsigt nok havde den her fuldstændigt styr på dimensioner og forstod fint om det var 6, 7 eller 8 kolonner den skulle beskrive.
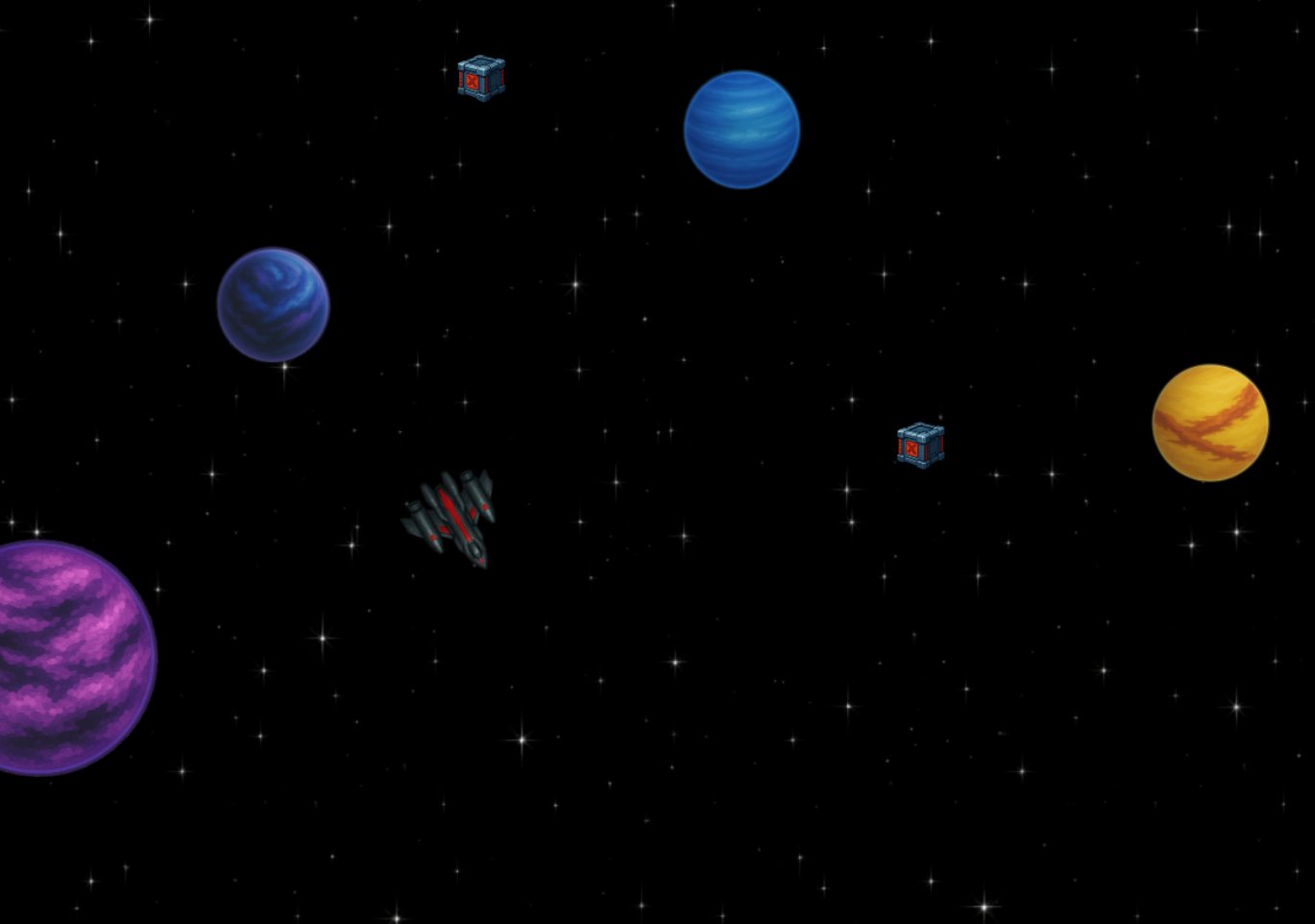
Jeg promptede lidt mere for at få point-kasser og en ny stjernehimmel, og så var det ellers blot at lægge den nye grafik ind. Der var lige nogle dimensioner der skulle justeres, for planeterne var f.eks. blevet i meget bedre grafisk opløsning og det samme med skibet, men det tog ikke mange minutter.
Jeg var startet kl. 20:15 fra scratch og her inden klokken blev 23:00 sad jeg med et helt opdateret spil med ny original grafik. Det er da imponerende, og sikkert bare kun begyndelsen.
Hvis du sidder ved en computer, og ikke på en mobil, så kan du prøve den opdaterede version af Gravity lige her: START SPIL
Og hvis du lige skal huske på hvordan det så ud før, er her den gamle version med generisk grafik .
Missede du min artikel-serie, og har du en lille hyggeprogrammør gemt i maven, så kan du tage det hele fra start her .
Learnings
- Det fungerede meget bedre, at fortælle hvad man gerne ville have, fremfor hvad man ikke ville have. Hvis der kom noget uønsket, så var det meget bedre med "prøv XXX i stedet" fremfor at påpege hvad man syntes var forkert.
- Modellen har en vis hukommelse, så når man har en længere session, kan den godt glide væk fra det originale koncept undervejs. Her kunne man blot lige fortælle igen hvad det var man var i gang med, og så var vi tilbage på sporet.

Versionshistorik
Jeg synes det er sjovt at bladre imellem versionerne.
Spil Version 1
Spil Version 1.1
Spil Version 2
Spil Version 3
Spil Version 4
Spil Release